1. Overview
The Theme Builder is an interface that allows you to use Elementor Page Builder to setup theme templates and assign those custom templates to pages or posts across your theme. With the Theme Builder, you have complete control over the static elements of your website, and because you can include or exclude templates on any page or post throughout your site, there is really no longer any need to manually edit a theme template file ever again.
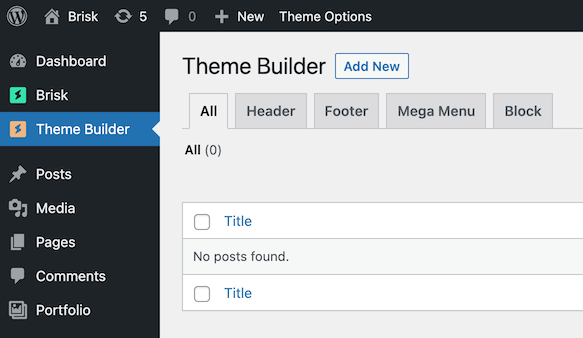
You can find Theme Builder in your WordPress dashboard, right below Theme Options Panel:

2. Header
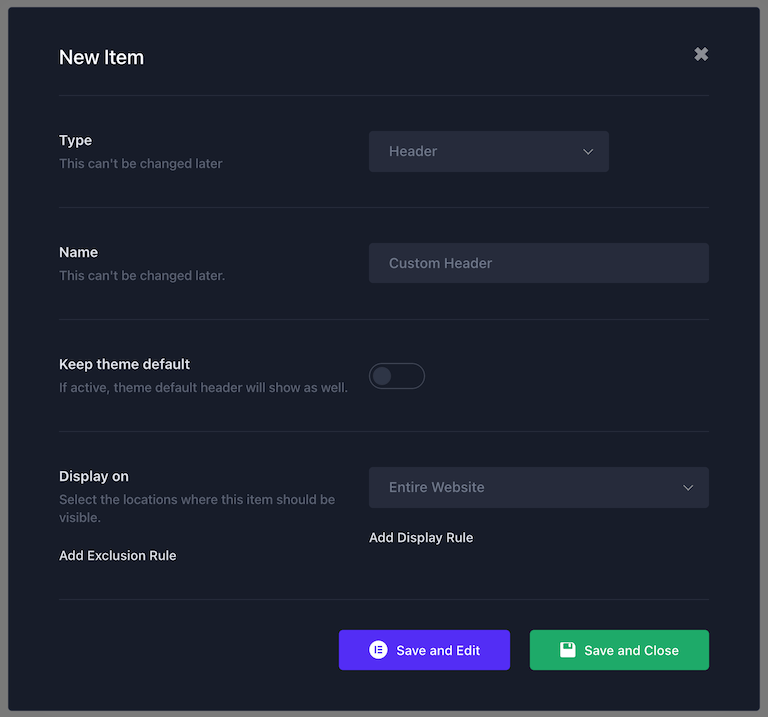
To create a custom header, click on Add New, then select Header Type from the popup options:

There are a few options you need to set before editing the content:
- Name: this will only be displayed in your Theme Builder templates list, so it can be anything; keep in mind it can't be changed after saving.
- Keep theme default: activating this option will also show the default header (which can be set in Theme Options); custom header will show above the default header.
- Display on: here you can control where your custom header will be visible; you can choose between page types, special pages or specific pages; use Add Display Rule to combine multiple display rules (eg. Front Page + specific page); you can also exclude the custom header from certain pages, using Add Exclusion Rule.
Finally, you can either Save and Edit using Elementor, or simply Save and Close, if you wish to add your content later.
3. Footer
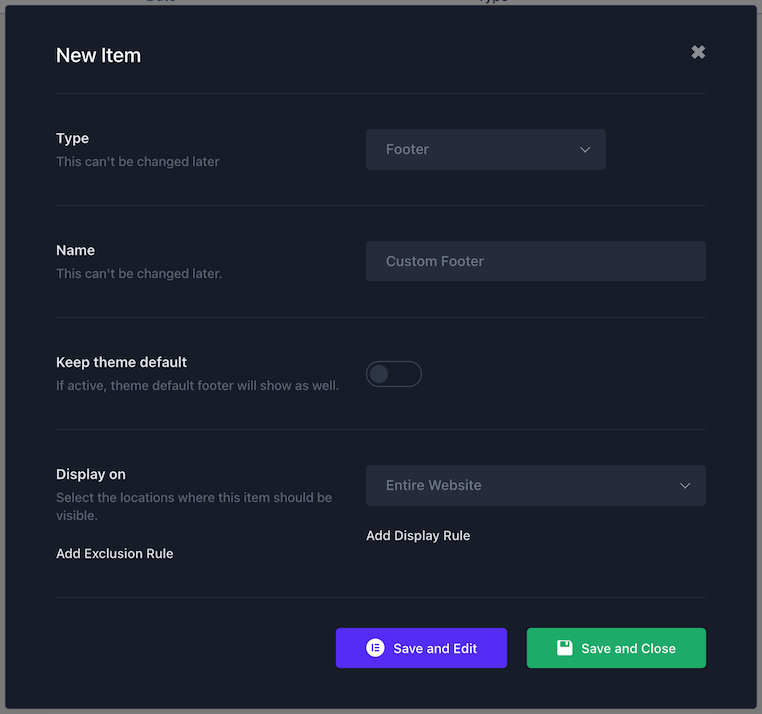
To create a custom footer, click on Add New, then select Footer Type from the popup options:

There are a few options you need to set before editing the content:
- Name: this will only be displayed in your Theme Builder templates list, so it can be anything; keep in mind it can't be changed after saving.
- Keep theme default: activating this option will also show the default footer (which can be set in Theme Options); custom footer will show above the default footer.
- Display on: here you can control where your custom footer will be visible; you can choose between page types, special pages or specific pages; use Add Display Rule to combine multiple display rules (eg. Front Page + specific page); you can also exclude the custom footer from certain pages, using Add Exclusion Rule.
Finally, you can either Save and Edit using Elementor, or simply Save and Close, if you wish to add your content later.
4. Mega Menu
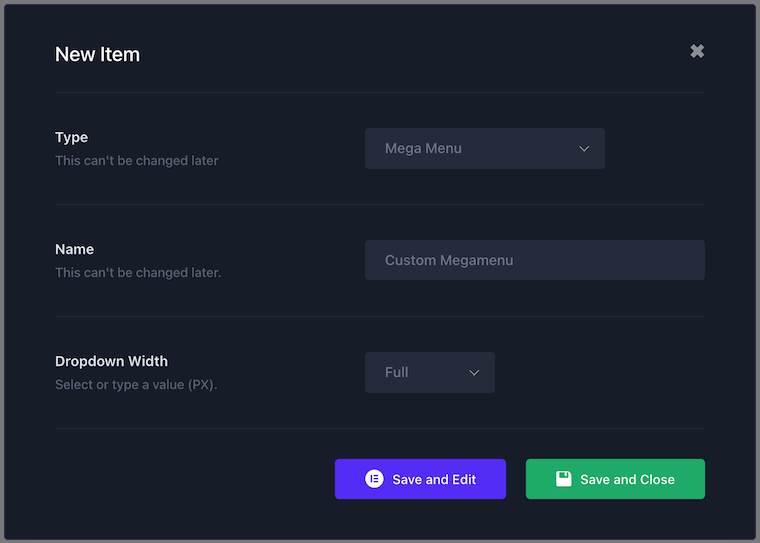
Go to Add New, and select Mega Menu from the Type list:

The options that need to be set before adding content are:
- Name: this will only be displayed in your Theme Builder templates list, so it can be anything; keep in mind it can't be changed after saving.
- Dropdown Width: this can be set to Full (covers the full width of your screen), Container (width is limited to your website container) or Custom (which can be set manually); changing the dropdown width will also change the width of edit area in Elementor.
Finally, you can either Save and Edit using Elementor, or simply Save and Close, if you wish to add your content later.
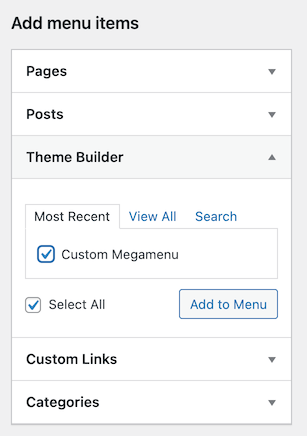
To assign the Mega Menu to header, go to Appearance > Menus and look for Theme Builder on the left side (If it's not there click on Screen Options - Top right of the screen and enable Theme Builder ):

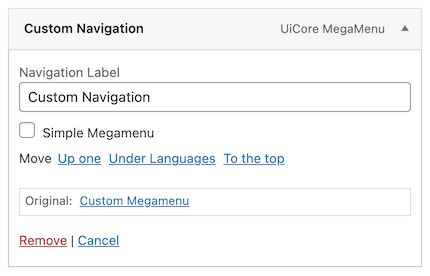
After adding the item to your header, you can change the name to anything you want:

Important: Simple Mega Menu is a different functionality built in the theme and it's not part of Theme Builder's Mega Menu. You can read more about Simple Mega Menu here.
5. Block
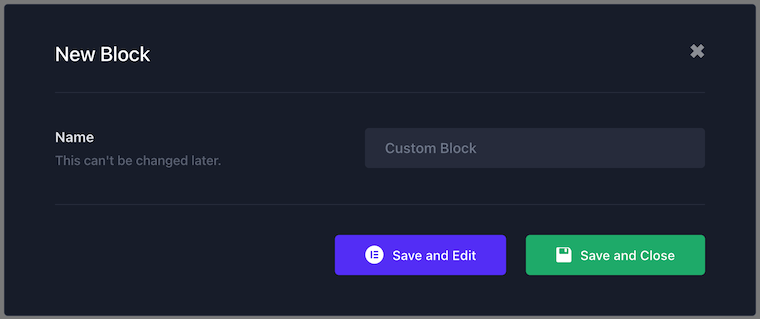
Blocks are templates that can be used anywhere on your website using shortcodes. There are no additional options when creating a new block, aside from the Name:

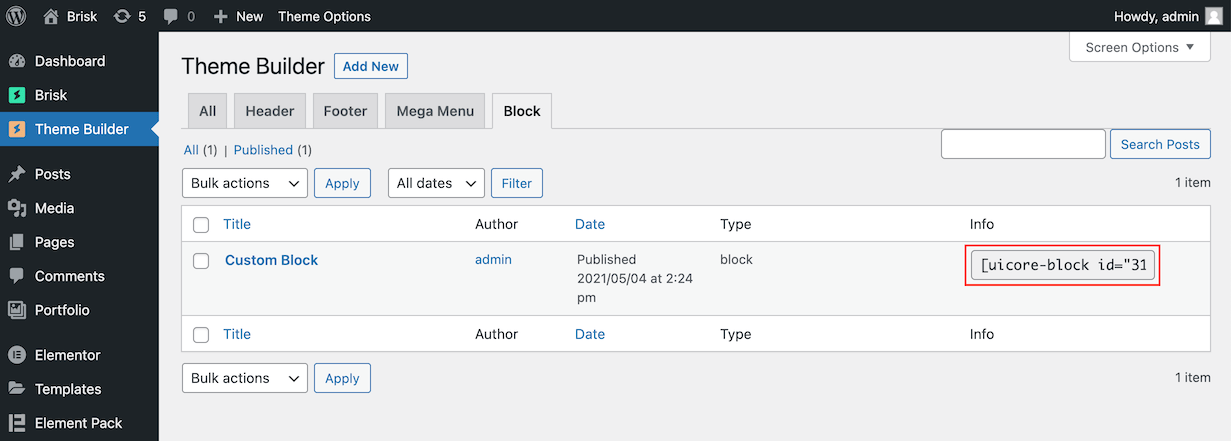
After creating your new block, you'll see the shortcode in the templates list:

Shortcodes can be added anywhere on your websites: pages, posts, sidebars, header, footer, etc.
6. Popup
With the theme builder, you have the ability to create an unlimited number of popups for your website, which can be triggered using various options.
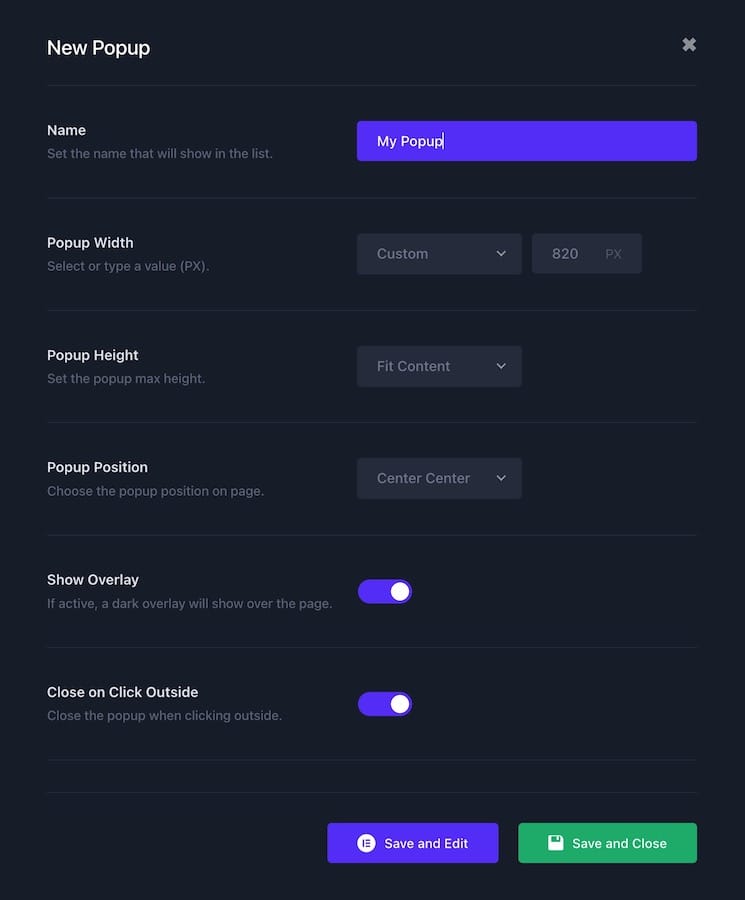
To create a new popup, go to Theme Builder - Popup - Add New:

Before adding your content using Elementor, it's important to configure the settings for your popup. In addition to the layout settings such as width, height, and position, there are key Display Settings that determine how your popups appear:
- Display Rules: Use this setting to specify on which pages you want the popup to be displayed. It can be set to appear on the entire website or only on selected pages.
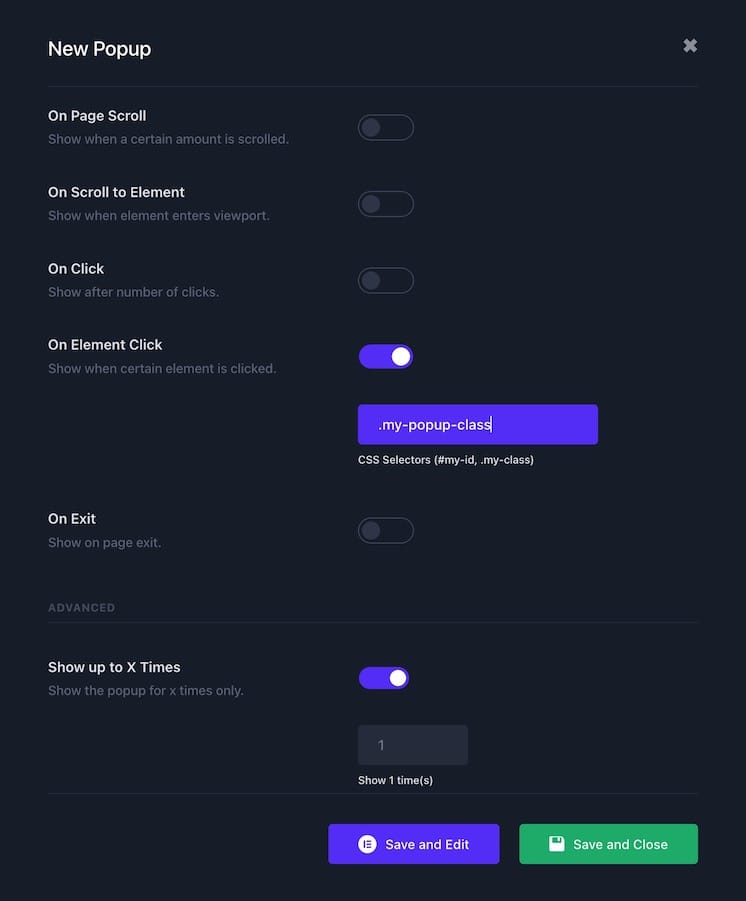
- Display Triggers: This setting determines the trigger that opens the popup. You need to enable at least one option. For more complex popups, you can combine multiple triggers.
- Show up to X Times: This option specifies the maximum number of times a user will see the popup. For example, setting it to "Show up to 5 times" and "Reset Every 30 days" means the user will see the popup a maximum of 5 times, even if they close it. After 30 days, the show counter will reset, and the popup will be shown again.
How to connect a popup to a button or a clickable widget:
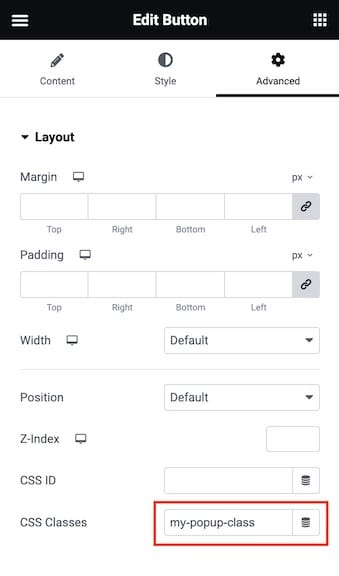
You can set any clickable widget to trigger the popup with the On Element Click trigger using CSS classes or IDs:
- Edit the widget in Elementor and switch to Advanced Tab; set a custom CSS class for that widget:

- Then, edit the popup, and for the Display Trigger set On Element Click; use the custom CSS class:

You can use the same steps for a CSS ID instead of a class, or you can even use a combination of multiple classes and IDs if needed.
Tip: If you want to link your popup to the Menu Call to Action Button in the header, use this CSS Selector: .uicore-cta-wrapper .uicore-btn