The header in UiCore themes can be customized entirely in Theme Options (Theme Options - Header). There are plenty of options to choose from, so feel free to experiment. Below are the most common settings for setting up the header:
Header Types
You can choose between two header types, each with its own set of options. Mobile header has the same formatting regardless of the type you choose for desktop screens.
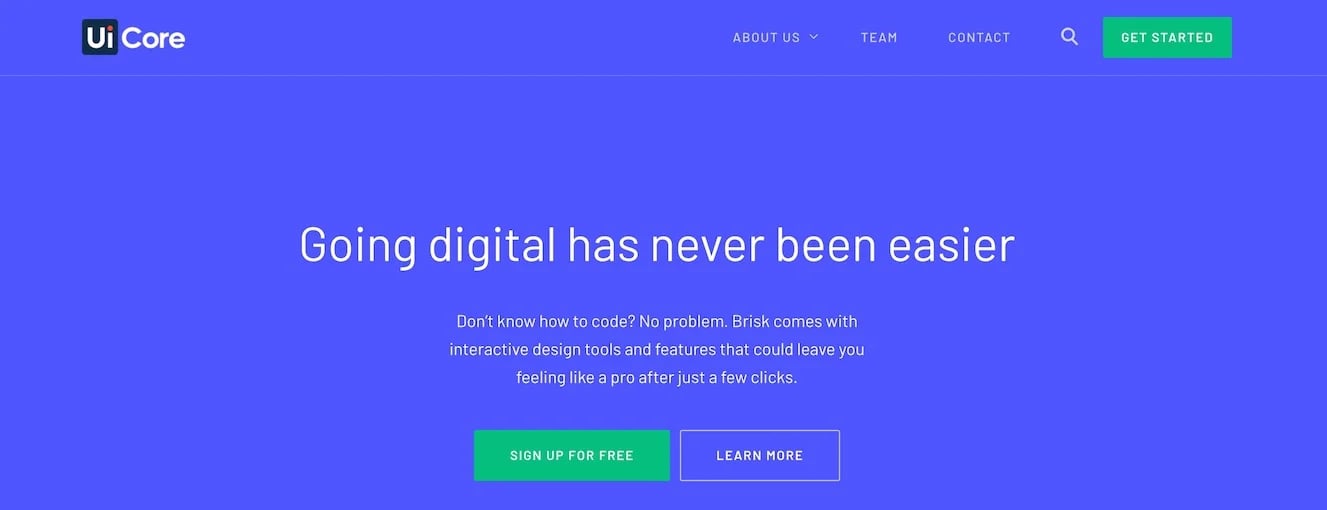
Classic Header:
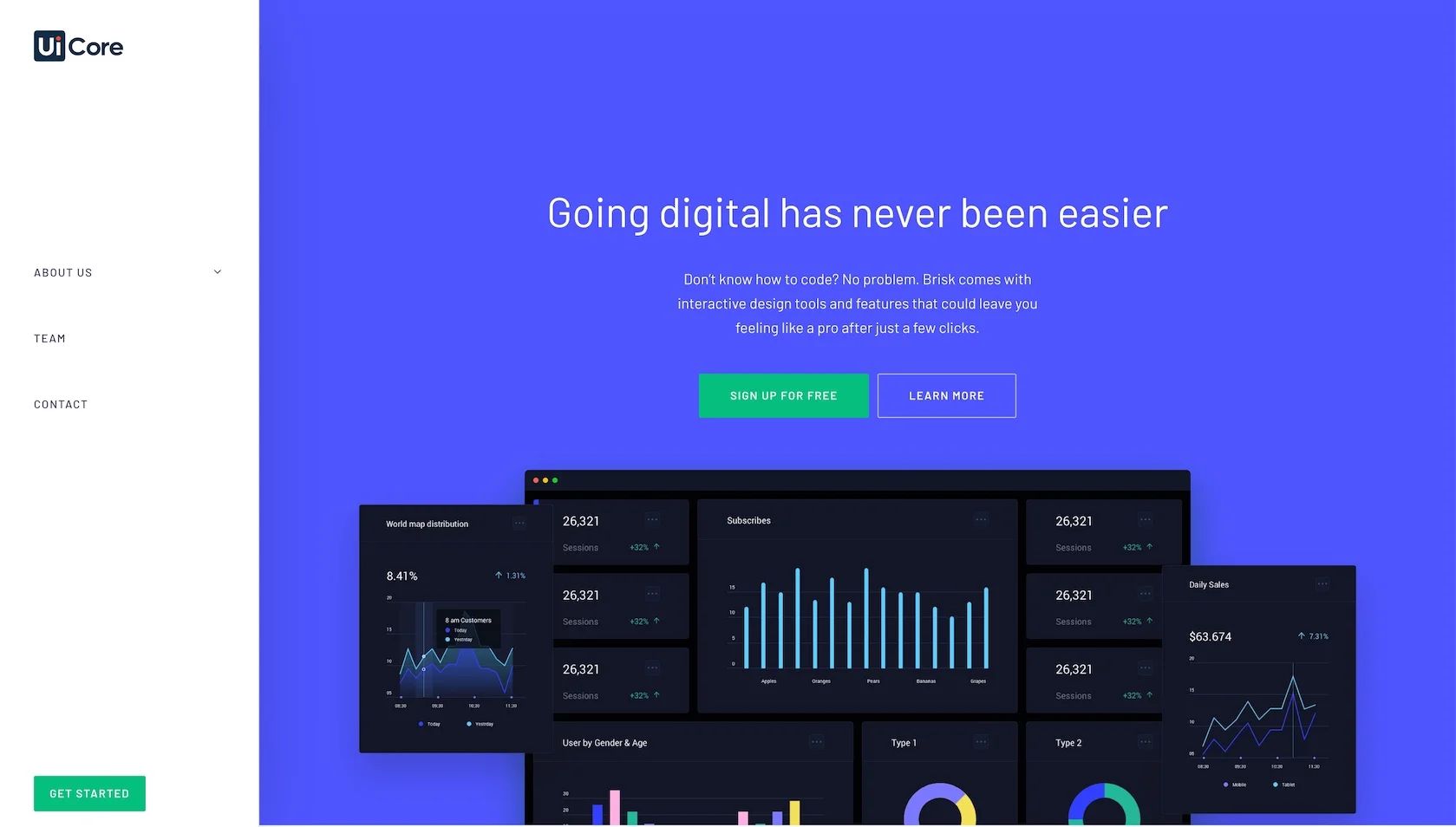
Left Header:
Logo
Go to Theme Options - Branding. Before uploading your company logo, take some time to prepare the files for best display on all devices, including HiDPI (retina) screens. If you don't have access to an image editor like Adobe Photoshop, use a free online tool like https://pixlr.com/editor/
The files that need to be uploaded are:
- Primary Logo: this is the main logo that will be used on all header types
- Secondary Logo (optional): this logo will only be used on transparent headers (if option is active); in some cases, this logo will use white or inverted colors for proper display on dark backgrounds
- Mobile Logo (optional): use this if your logo looks too small on mobile devices or you simply want to use a different (condensed) version; if left blank, Primary Logo will be used
- Secondary Mobile Logo (optional): same purpose as Mobile Logo, but for transparent headers
- Favicon: this is the icon you see on your browser tab, phone/tablet home screen, or bookmark; to fit all devices, the recommended file size is 196x196px
Adjusting logo size:
- For desktop devices, go to Theme Options - Header - Logo Height
- For mobile devices, go to Theme Options - Header - Mobile Logo Height
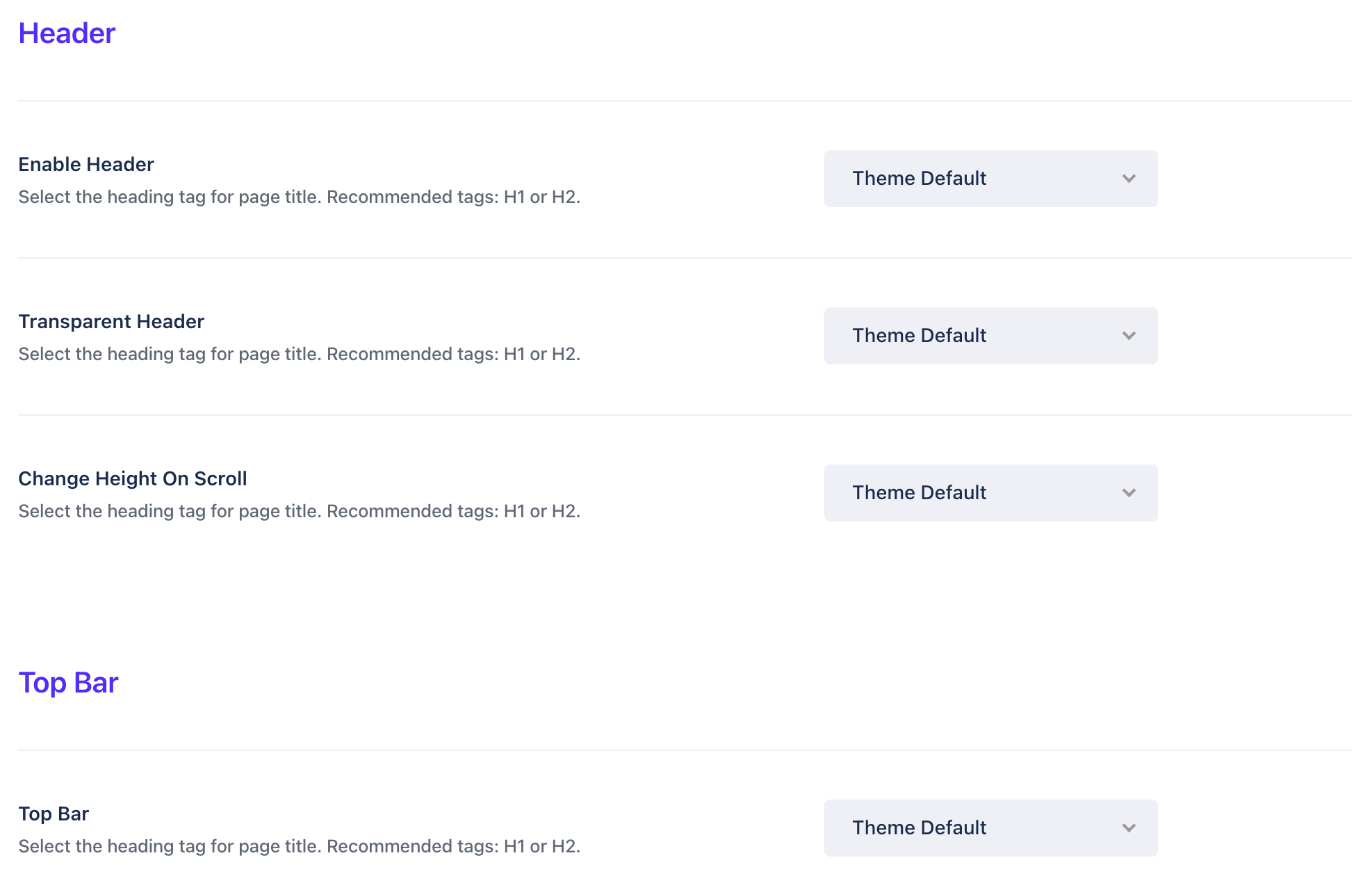
Header Styling
Go to Theme Options - Header - Header Style. Here you can set the header color, height (padding), border, logo height, and content alignment.
Menu Styling
Go to Theme Options - Header - Menu. Typography and color options are available here.
Extras
Go to Theme Options - Header - Header Extras. Use this to add extra features to the header, like a call to action button, social icons, search, or custom widgets.
Overwrite header settings on pages
Everything you set in Theme Options will be used as global settings throughout your website. Some options though can be overwritten on individual pages, using Page Options (bottom of your page editor):