There are two options for building footers in UiCore themes:
1. Using Theme Builder
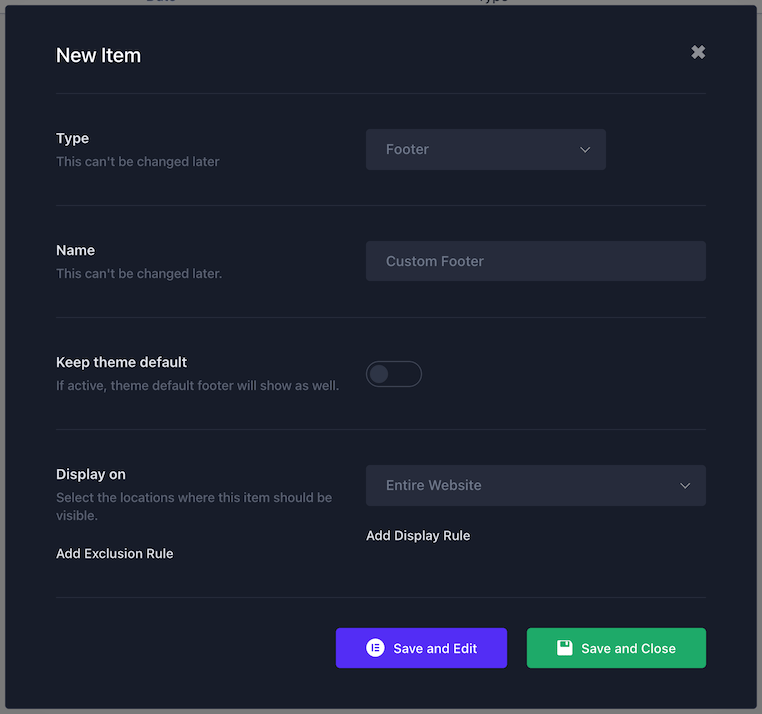
Go to Theme Builder - Footer - Add New:
There are a few options you need to set before editing the content:
- Name: this will only be displayed in your Theme Builder templates list, so it can be anything; keep in mind it can't be changed after saving.
- Keep theme default: activating this option will also show the default footer (which can be set in Theme Options); the custom footer will show above the default footer.
- Display on: here you can control where your custom footer will be visible; you can choose between page types, special pages, or specific pages; use Add Display Rule to combine multiple display rules (eg. Front Page + specific page); you can also exclude the custom footer from certain pages, using Add Exclusion Rule.
2. Using Widgets
Go to Theme Options - Footer and Enable Footer.
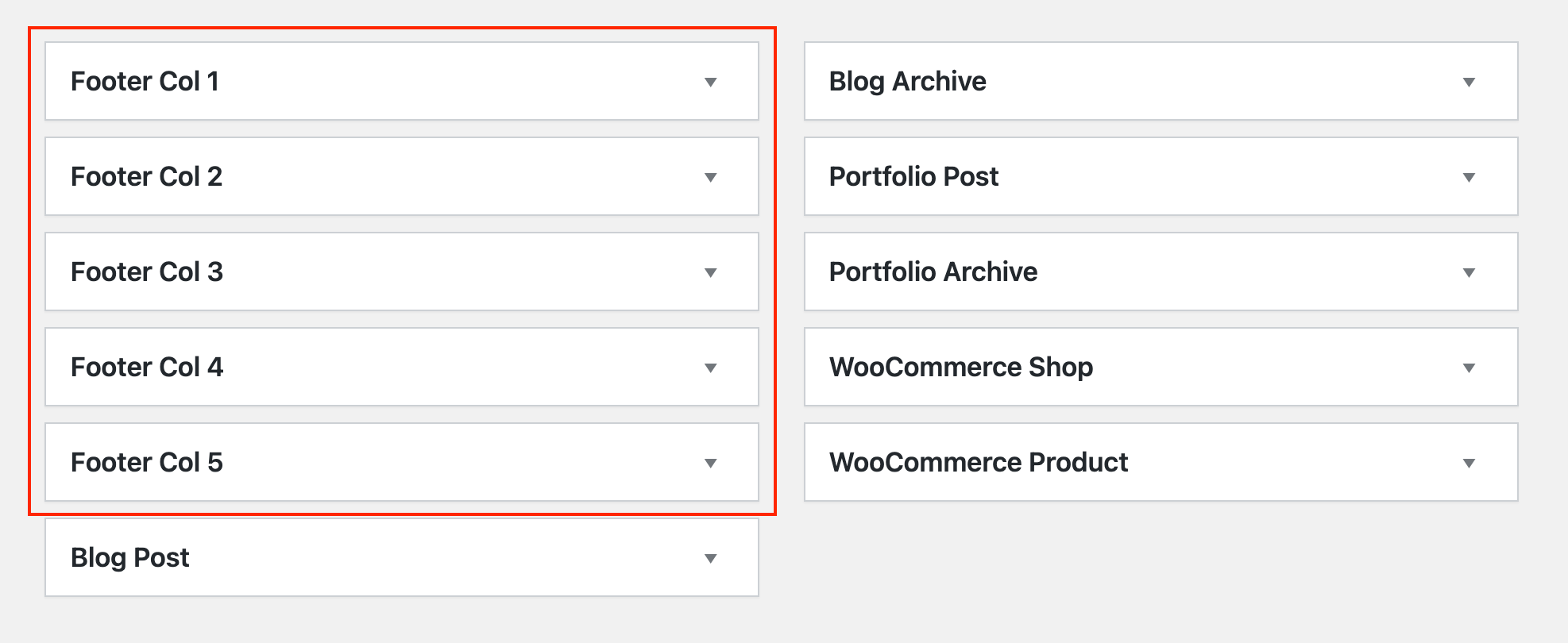
After choosing your footer layout, go to Appearance - Widgets. Depending on the column layout you chose in Theme Options, the appropriate number of widget locations will be set (named Footer Col x).