All blog options can be controlled entirely from Brisk - Theme Options - Blog.
Blog Page Options
1. Layout
There are four layouts to choose from for the blog page:
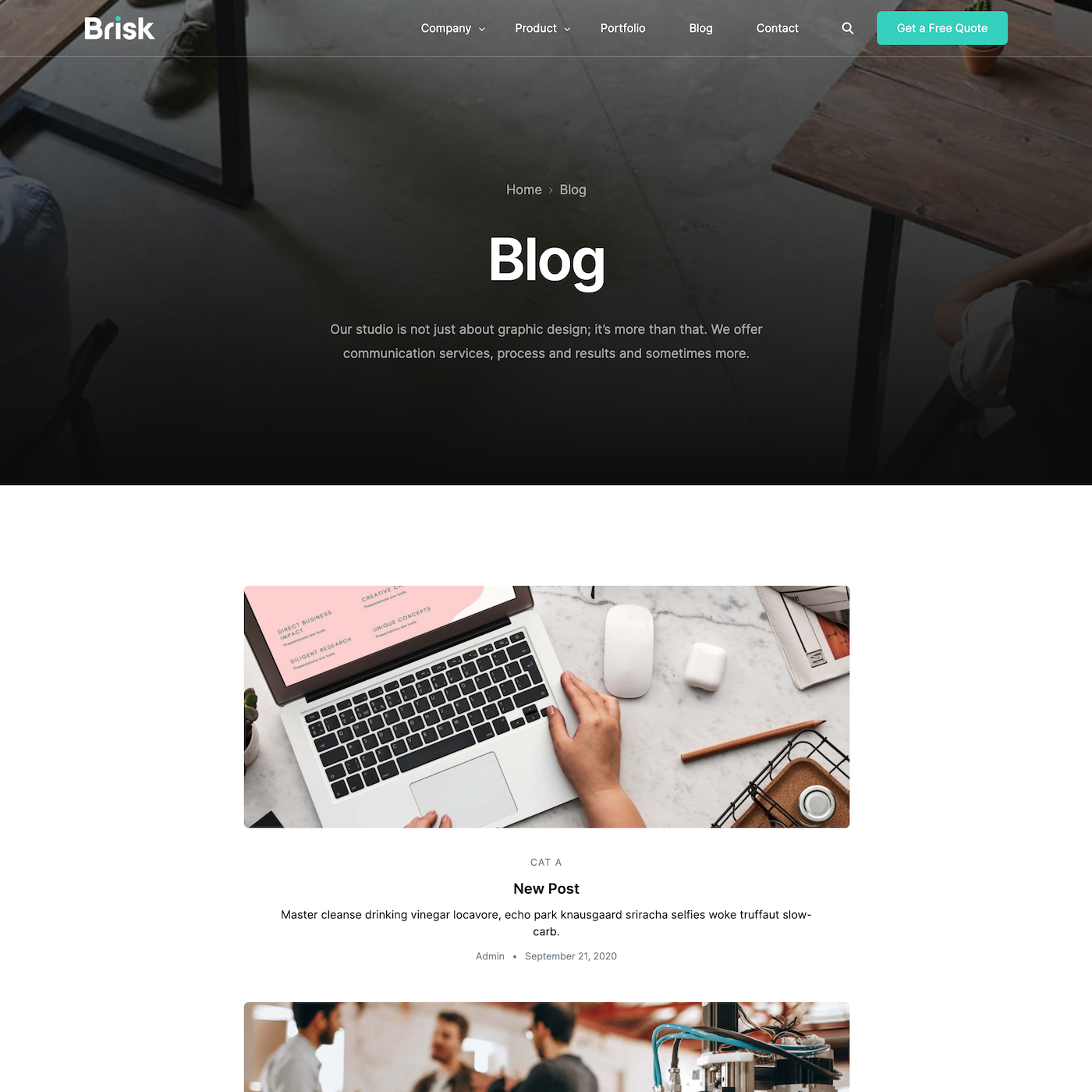
Classic:
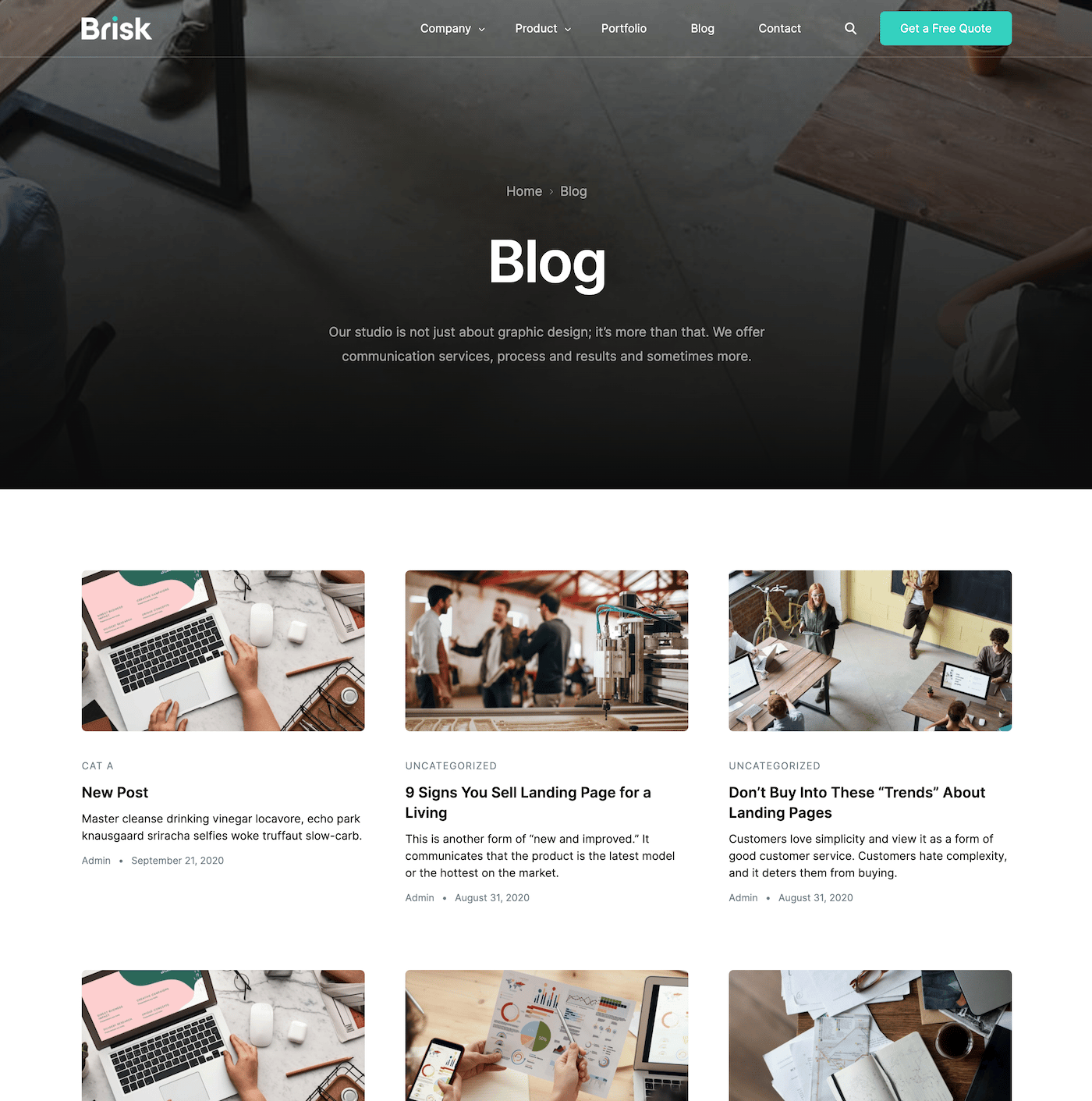
Grid:
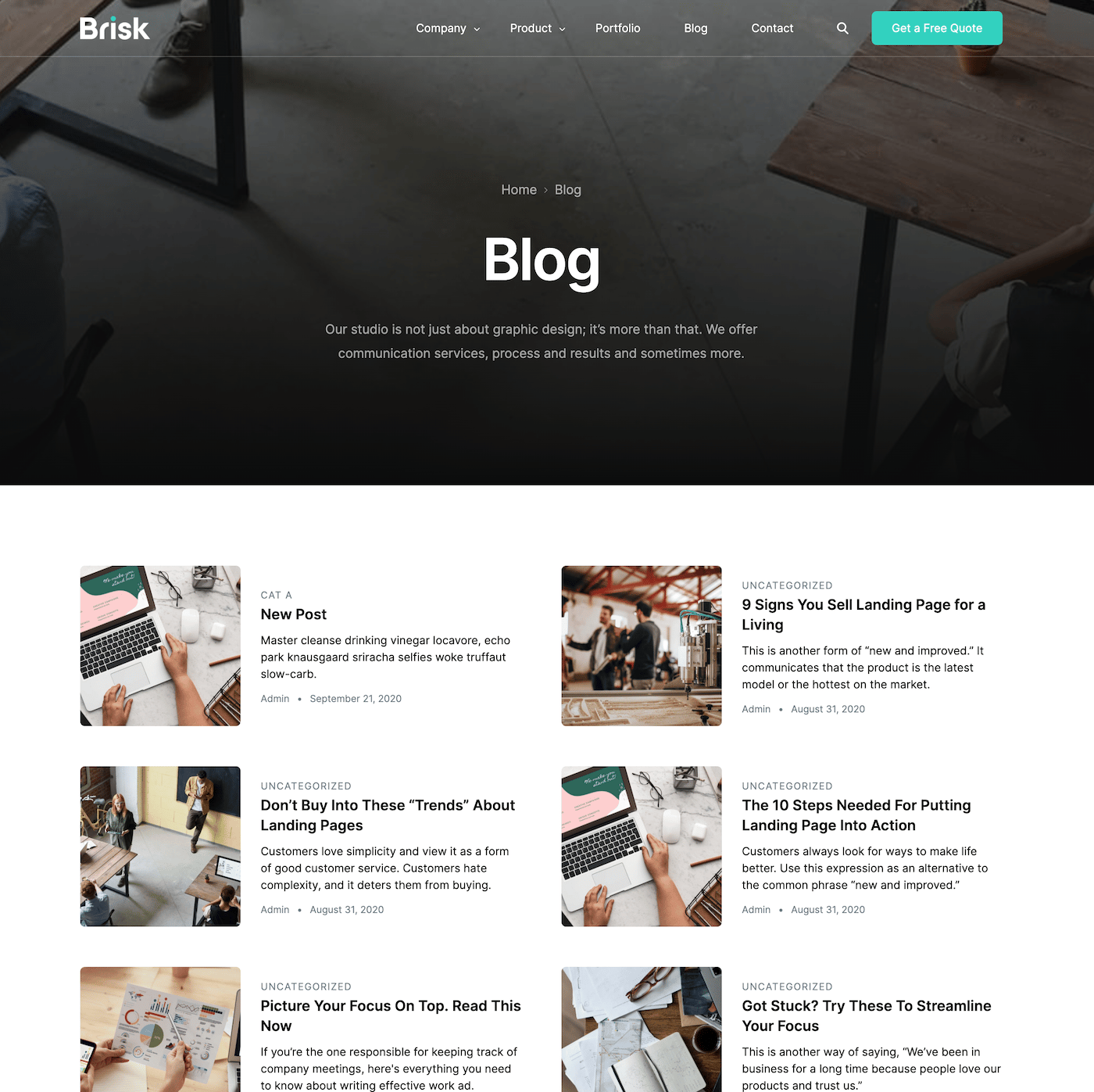
Horizontal:
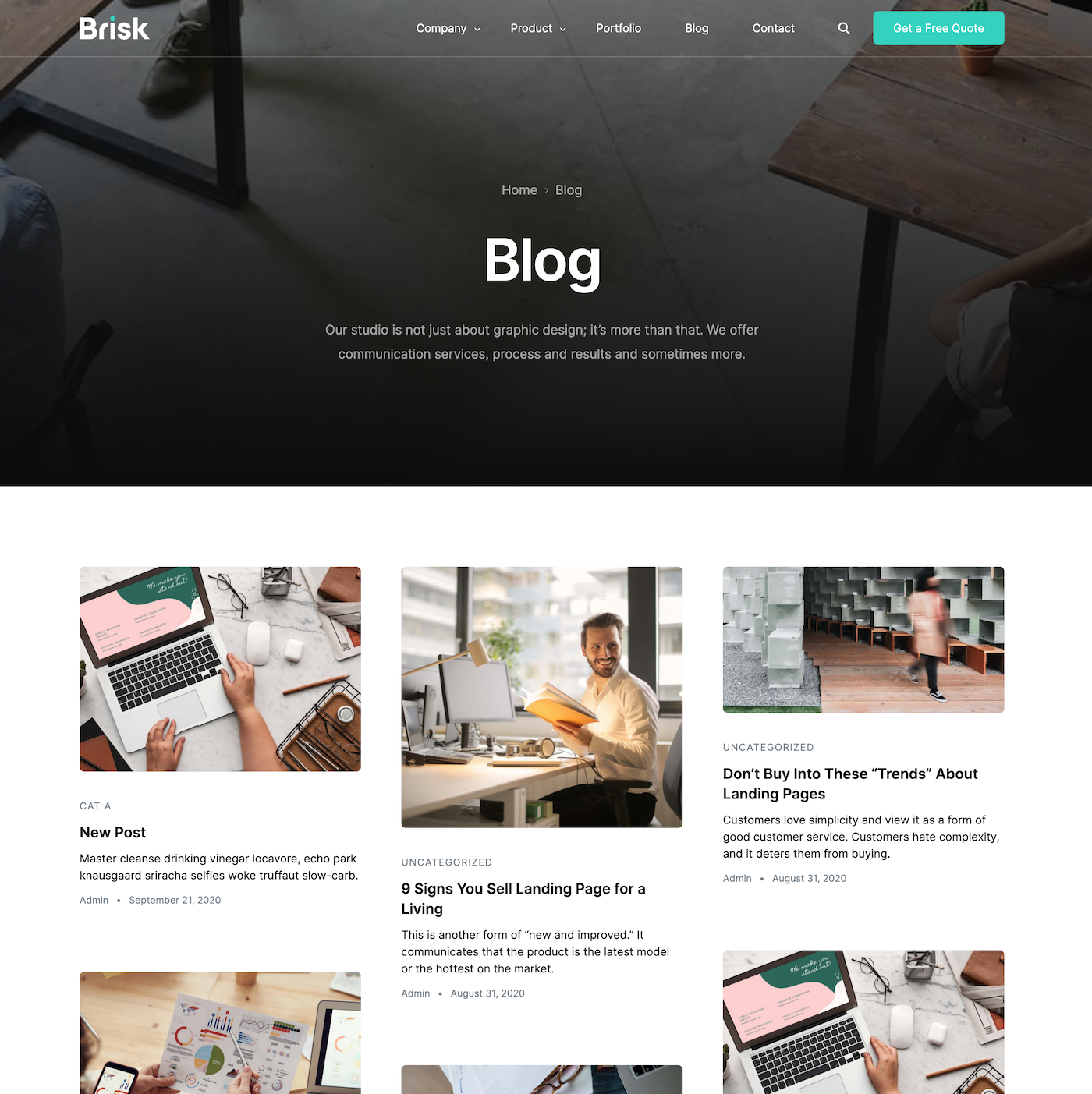
Masonry:
2. Grid Options
These are self-explanatory and consist of:
- number of columns
- item spacing
- item hover effect
- image border radius
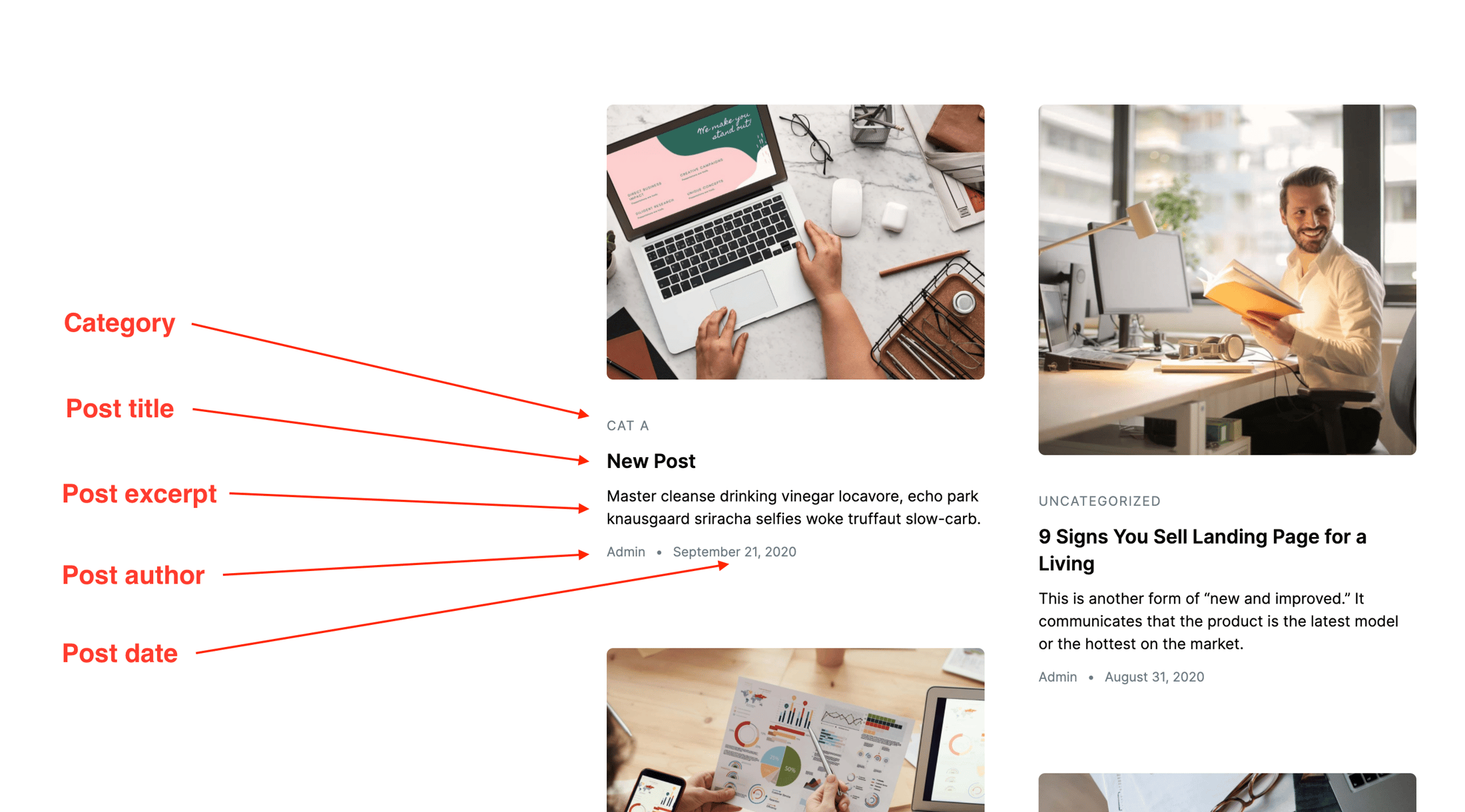
- post title style
- post excerpt style
3. Page Options
These include page vertical padding (top/bottom spacing), number of posts displayed on a page (pagination appears if this number is lower than total posts), and sidebar options.
Blog Post Options
1. Post Title
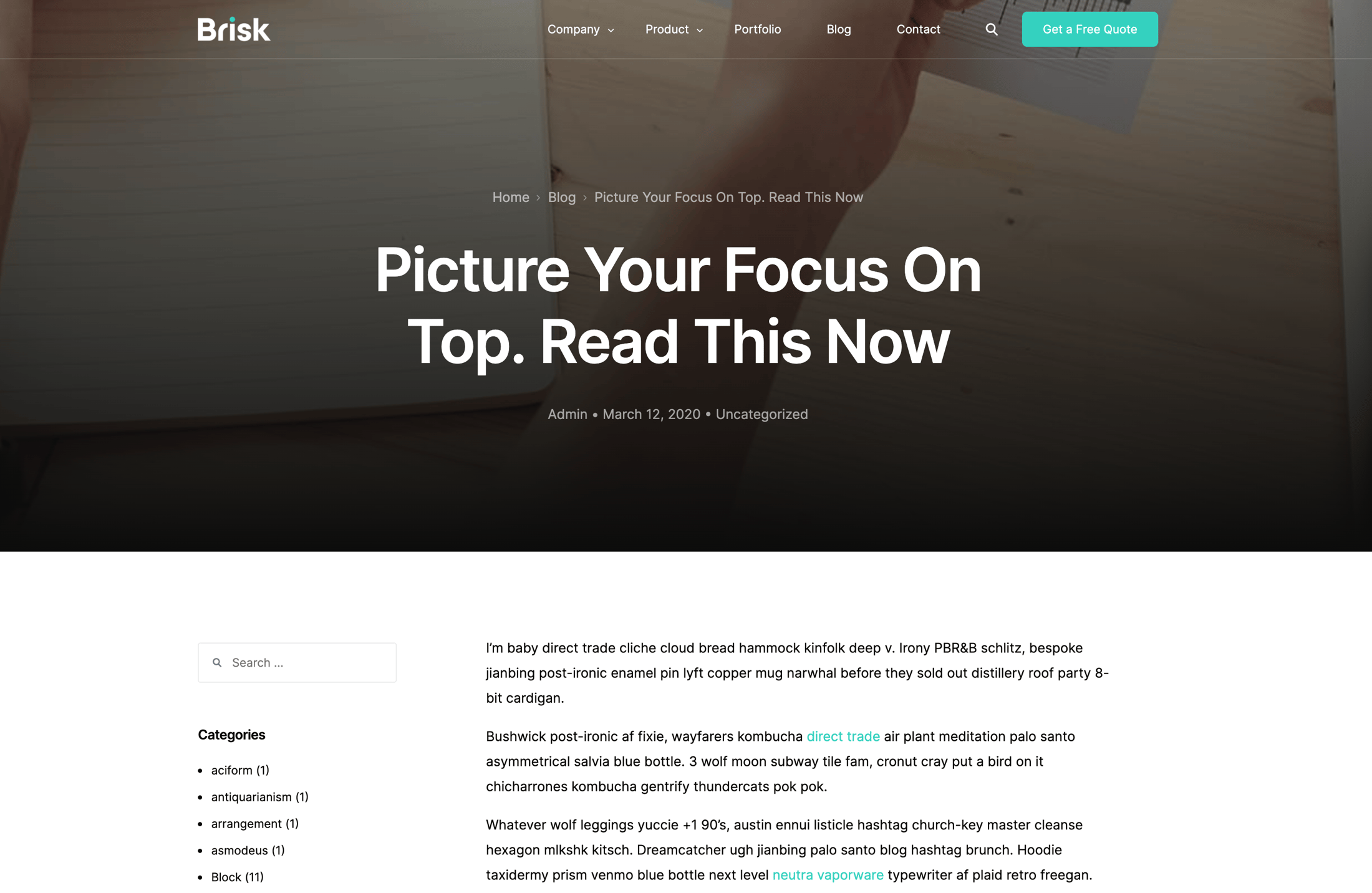
You can choose between the default page title (set in Theme Options - Page Title), or a simplified version (Simple Title).
Default:
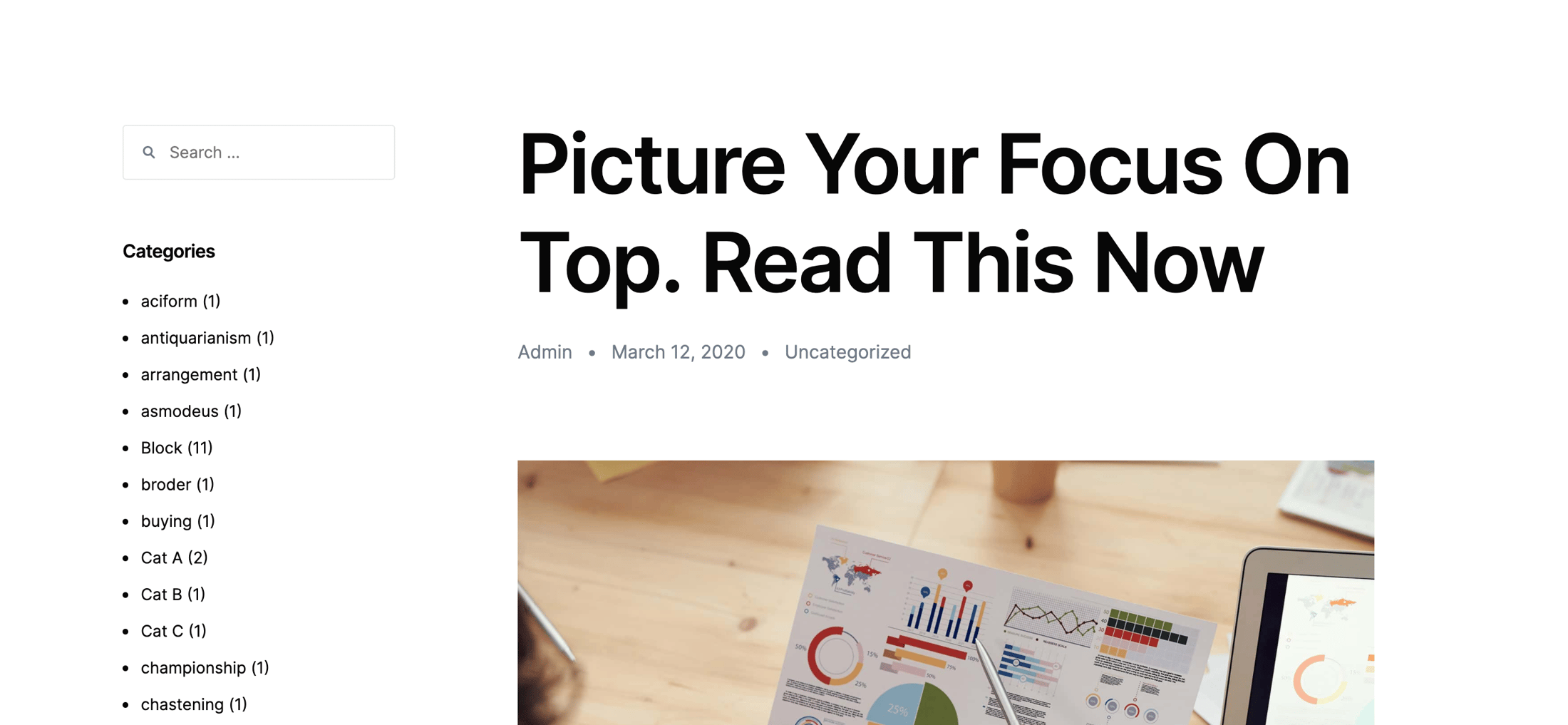
Simple Page Title:
2. Post Options
Use these options to turn on/off post info like author, date, category, tags & sidebar. Other options worth mentioning:
- narrow post width: limits the post container to 65% of default container width (set in Theme Options - General Settings - Container Width); use it to improve readability
- reading progress: shows a reading progress bar below the header
- typography: blog posts are usually optimized for reading, that's why we included a separate set of typography options for it